Linteslint Found Some Errors Please Fix Them and Try Committing Again

Linting makes our lives easier considering it tells us what's wrong with our code. But how can nosotros avoid doing the actual work that goes into fixing it?
Previously I wrote near linting, what it is, and how it makes your life easier. At the end, I actually included a way that yous could automatically fix your code. So why am I writing this?
What do yous hateful prepare it?
Before we roll into it, let'due south hitting this quick. Linters are powerful and provide an easy fashion to scan your code for syntax errors that could lead to bugs. Or they tin can simply help keep a codebase make clean, good for you, and consistent. When run, it volition show all the issues and let y'all go through each one individually to fix them.
Taking that to the next level, some linters will actually permit you to pass in an argument to the command running the linter that allows it to fix it for you lot automagically. This means y'all don't accept to manually get through and make all of those little whitespace and semicolon (add them! ?) tweaks yourself!

And so what more than tin can I exercise to fix things?
If you already employ the gear up pick, thats a skillful first. Merely there are tools out there that have been adult specifically to tackle this problem beyond just a flag into your command. The i I'k going to comprehend is Prettier.
What is Prettier?
Prettier pegs itself as "an opinionated code formatter." It takes an input of your code and outputs it in a consistent format stripping any of the original code fashion. Information technology really converts your code to a syntax tree, then rewrites information technology using the styles and rules you and Prettier provide together via your ESLint config and Prettier'southward default rules.
You can hands use Prettier alone just to format your code, which works just fine. Just if you combine this with an underlying ESLint process, you get both a powerful linter and a powerful logroller. I'one thousand going to bear witness you lot how to make those work together.

Getting started with Prettier
For this walkthrough, I'm going to presume that you have ESLint set up and configured in an application. Especially, I'm going to choice up where I left off in my previous walkthrough where we installed ESLint to a React awarding.
Additionally of note, Prettier tells us right from the start that it's an opinionated code formatter. Y'all should wait that it will format your code in a consistent fashion, simply maybe a different way than you currently take information technology configured. But don't fret! You lot can tweak this configuration.
So what are we starting off with? We already:
- Have installed ESLint
- Have added Babel every bit our parser
- Have added a plugin that includes React configurations
Next, allow'south get started by installing a few packages:
yarn add prettier prettier-eslint prettier-eslint-cli -D Note: the command above is similar to using npm. If your project doesn't use yarn, bandy out to npm equally advisable.
Above, we're installing:
- prettier: core Prettier package and engine
- prettier-lint: passes the Prettier result to ESLint to fix using your ESLint config
- prettier-eslint-cli: helps Prettier and ESLint work together on various files across your projection
And we're installing them as a dev dependency, every bit nosotros don't need it outside development.
Configuring your new formatter
Now that our packages are installed, nosotros tin can set up yarn to run this command for us.
Previously, nosotros set up a lint script to wait like this in our bundle.json:
"scripts": { ... "lint": "eslint . --ext .js" ... } We're going to leave that as information technology is, but we'll do something like and create a new script correct next to it called format for our formatter Prettier:
"scripts": { ... "format": "prettier-eslint --eslint-config-path ./.eslintrc.js --write '**/*.js'", "lint": "eslint . --ext .js" ... } So what'southward going on there? We're:
- Adding a new script called
format, that we can run equallyyarn format - We're utilizing our
prettier-eslint-clipacket to run the formatting for united states - We're passing in our ESLint config located side by side to our
package.jsonin the root of the projection (change this if it'southward in a different location) - And finally, we're telling prettier to write all files matching
**/*.js, or any JS files information technology finds recursively through our project
The beauty here is that we're passing in our ESLint config to Prettier. This means we simply accept to maintain 1 config for both tools, merely we yet leverage the linting power of ESLint along with the formatting ability of Prettier.
Run your formatter!
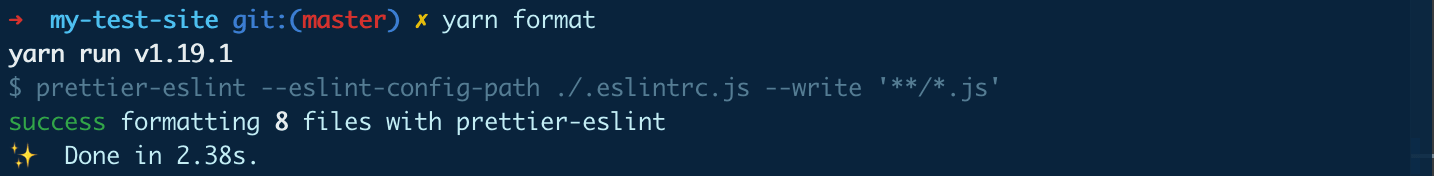
At present that nosotros're all fix, let's run it! Run this following:
yarn format and immediately, we see that it works:

Hey, my lawmaking looks dissimilar!

Every bit I mentioned before, Prettier tells the states straight up, it's an opinionated formatter. Information technology ships with its own rules, sort of similar its own ESLint config, so it will go through and make those changes as well.
Don't abandon your lawmaking! Instead, you can review the changes, see if maybe information technology makes sense to keep it that way (information technology will be very consistent) or y'all can update your ESLint config (.eslintrc.js) to overwrite the rules you don't similar. This is too a proficient way to maybe acquire some new things that you might not have expected to go caught before.
Then where does this get out us?
If you've followed along so far, we now have two commands:
-
lint: which will check your lawmaking for y'all and tell yous what's incorrect -
format: volition automatically endeavor to fix the problems for you lot
When using these in do, your all-time bet is to always run format beginning to let information technology try to automatically fix anything information technology can. And then immediately run lint to take hold of anything Prettier wasn't able to fix automatically.
What's next?
Now that we can format our code automatically, we should exist able to fix our code automatically!

Next time we'll take this a stride further and gear up up a git claw that will allow this to run earlier you lot commit. This means you won't ever have to worry nigh forgetting to run this again!

- ? Follow Me On Twitter
- ?️ Subscribe To My Youtube
- ✉️ Sign Up For My Newsletter
Originally published at https://www.colbyfayock.com/2019/xi/dont-only-lint-your-code-prepare-information technology-with-prettier/
Learn to code for free. freeCodeCamp'south open source curriculum has helped more twoscore,000 people get jobs as developers. Become started
livingstonewithres.blogspot.com
Source: https://www.freecodecamp.org/news/dont-just-lint-your-code-fix-it-with-prettier/
0 Response to "Linteslint Found Some Errors Please Fix Them and Try Committing Again"
Postar um comentário